はてなブログのヘッダー画像調整でお困りの皆さん、やっと、やっと、、、解決しました。
「ドラッグして指定できます」って誇らしげに書いてあるのにドラッグもできなけりゃ指定もできないという謎のヘッダー画像調整機能。
へ? 知らなかったの俺だけ? ・・・汗
まぁいいや。折角なので書いておきます。

はてなブログのヘッダ画像の位置調整で困った
先日のエントリーにも書きましたが、ドメイン失効で更新が止まっていた zakky's report をはてなブログで復活させました。
ほんで昔使っていたこちらのロゴ画像をヘッダーに入れたのですが、、、

なんか無駄な空白ができてしまう、、、
バナーとか貼ったらちょうどよくなるのかな?と思いアドセンスバナー入れてみたけど謎領域は残ったまま、、、

しかもヘッダー画像の調整機能があって「ドラッグして指定できます」って出てるのにドラッグできねえし指定もできねー

自暴自棄の果てに
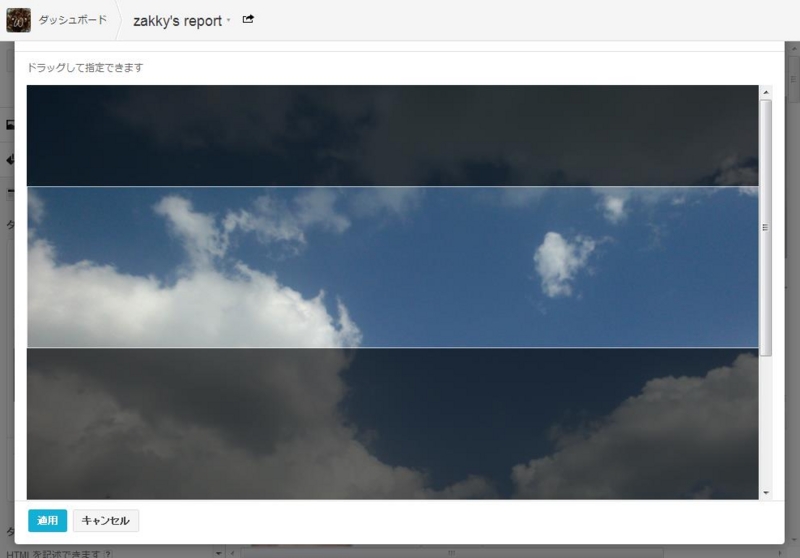
困り果てて自暴自棄の果てにムカついてきたから 3264px×2448px サイズのメチャデカ画像をアップロードしてやった。

そしたら・・・ !

おわかりいただけただろうか
はてなブログのヘッダ画像の位置調整をする方法
位置の調整とか書いてあるから紛らわしいんだが、これ画像の位置を調整するのではなく、大きすぎる画像の使う領域を調整するトリミング機能だったのね。
なので画像が一定の大きさを超えないと機能が有効化せず、どうやら高さ200pxを超えないと調整できないらしい。また横幅が1000pxより小さいとセンタリングされてしまうようだ。
最初に使おうとしていた上のロゴ画像は375px×65pxなので、下のように1000px×200px にすることで細かい位置調整もできるようになるわけだ。

結果がこちら。どうしても埋められなかったので適当に線を引いてみた。センス無さすぎ・・・

こんな感じで当ブログの方もヘッダ画像を入れてみようと思ってます。その前にレイアウトのセンスとか磨かないと・・・
ビー・エヌ・エヌ新社
売り上げランキング: 400,838

